
Ngành UI Design và những điều bạn cần biết về nó
Khá chắc rằng mọi người đã từng một vài lần thậm chí là nhiều lần nghe đến UI Design mà không khỏi thắc mắc đây là gì. Đặc biệt là đối với những bạn trẻ đang trong giai đoạn dò tìm, khám phá, nghiên cứu các ngành nghề tiềm năng.
Thôi thì vào ngay với chủ đề chính hôm nay, cùng nhau, chúng ta sẽ cùng đi tìm hiểu đầy đủ về ngành thiết kế UI (UI Design), còn về UX Design, có lẽ là chủ đề dành cho một ngày khác.

UI design là một trong những ngành được thị trường ưa chuộng
Trước hết, UI Design là gì?
UI là viết tắt của User Interface, dễ dàng được hiểu là giao diện người dùng. Để nói về UI, người ta sẽ nói đến: bố cục, hình ảnh, video, màu sắc, font chữ, văn bản và các nút điều hướng - những thứ ta có thể nhìn thấy bằng mắt và có thể tương tác được khi trải nghiệm web/app.
Vì thế, UI Design được hiểu là thiết kế giao diện người dùng, chính là quá trình kết hợp các yếu tố thị giác (visual elements) như màu sắc, hình ảnh với bố cục hợp lý để tạo dựng nên giao diện trực quan, hài hòa, đồng thời thiết kế tương tác, tổ chức chức năng và logic hóa các thành phần giao diện nhằm tối ưu hóa trải nghiệm của người dùng.

UI design là viết tắt của user interface design - nghĩa là thiết kế giao diện người dùng
Người thiết kế UI (UI Designer) sẽ là người quyết định lựa chọn màu sắc, hình ảnh, font chữ của giao diện, trực tiếp trả lời cho các câu hỏi liên quan đến bố cục giao diện, đại loại như: logo nên đặt ở đầu trang hay cuối trang? Các nút tương tác nên đặt ở đâu? Hình ảnh nên được bố trí như thế nào? Việc người dùng có một trải nghiệm giao diện tốt hay không phụ thuộc hoàn toàn vào UI Designer.
Có ba dạng thiết kế giao diện người dùng chính
Thật ra có nhiều hơn ba dạng thiết kế giao diện, nhưng để thuận lợi trong việc bước đầu tìm hiểu về UI thì mình sẽ chỉ nói về ba dạng phổ biến nhất hiện nay.
Giao diện người dùng dạng đồ họa - Graphical User Interface (GUI)
Đây có thể được coi là dạng thiết kế phổ biến nhất ở Việt Nam. Trong dạng thiết kế này, thay vì sử dụng các câu lệnh phức tạp, người dùng sẽ tương tác với thông tin thông qua hình ảnh bằng cách chạm hoặc nhấp con trỏ chuột. GUI được coi là một dạng thiết kế nhằm đơn giản hóa quy trình tìm kiếm của người dùng, nên GUI rất được ưa chuộng và được sử dụng rộng rãi từ các chương trình máy tính cho đến ứng dụng điện thoại, thậm chí là cả trên hệ điều hành.
Một ví dụ đơn giản về GUI, khi bạn thực hiện thao tác tìm kiếm trên Google và muốn trở về trang chủ tìm kiếm, chỉ cần nhấp vào biểu tượng Google phía trên bên trái khung hình thay vì phải một lần nữa gõ “google.com”.

Giao diện game thường là GUI
Về ưu điểm, rõ ràng là sự đơn giản và tiện lợi. GUI cung cấp một giao diện trực quan, rõ ràng, dễ sử dụng đối với đại đa số người dùng. Ngoài ra, với GUI, giao diện sẽ trở nên thu hút hơn thấy rõ, dễ dàng gây ấn tượng với người dùng.
Song, GUI cũng không phải là không có khuyết điểm. Vì sử dụng hình họa, nên GUI cũng yêu cầu nhiều sức mạnh xử lý hơn dạng thiết kế dùng câu lệnh.
Giao diện người dùng bằng giọng nói - Voice User Interface (VUI)
Đây là dạng thiết kế đang dần thể hiện được sức hút trong thời gian gần đây, khi ta thấy ngày càng có nhiều trợ lý ảo hỗ trợ giọng nói xuất hiện (Alexa, Siri,…). VUI là dạng thiết kế cho phép người dùng tương tác với các thiết bị máy tính, điện thoại thông minh qua các đoạn thoại hoặc giọng nói. Trái ngược với việc dùng tay thao tác, VUI lấy giọng nói là phương thức tương tác chính. Nhờ VUI, mà con người có thể bắt đầu các thao tác dịch vụ tự động và các tác vụ hàng ngày nhanh hơn trong khi vẫn đang tập trung làm công việc khác.
VUI được xem là xu hướng của tương lai, khi các ông lớn về công nghệ trên thế giới đã bắt đầu đầu tư phát triển công nghệ này. VUI ngày nay đã có mặt trên hệ điều hành máy tính, ứng dụng thương mại và cả thiết bị gia dụng.
VUI có nhiều ưu điểm tuyệt vời, chẳng hạn như giúp tiết kiệm thời gian, hỗ trợ cho người khuyết tật, giúp giao tiếp thuận lợi với người nước ngoài,… Tuy nhiên, VUI cũng có không ít nhược điểm, giá thành cao, gây mất tập trung và gây nên những lo ngại về tính an toàn đối với dữ liệu cá nhân.
Giao diện Menu-driven
Cuối cùng, là giao diện người dùng điều hướng menu. Ở đây, giao diện sẽ cung cấp cho người dùng một loạt các lệnh thao tác dưới dạng menu, có thể xuất hiện toàn màn hình (full screen) hoặc kiểu màn hình bật lên (pop up).

Một ví dụ về menu-driven UI
Quy trình thiết kế giao diện người dùng
Người thiết kế UI hẳn nhiên sẽ luôn hướng đến việc truyền tải một giao diện tốt đến người dùng. Đầy đủ chức năng, các hình ảnh đồ họa thú vị mang tính thẩm mỹ cao, quy trình tương tác giữa người dùng và sản phẩm được thiết lập qua các nút (buttons) phải giảm thiểu được nỗ lực của người dùng để hoàn thành được mục đích, bấy nhiêu yếu tố đó sẽ quyết định rằng giao diện được thiết kế ra là đủ tốt hay chưa.
Phân tích người dùng
Và vì là công việc thiết kế hướng đến người dùng, các nhà thiết kế UI phải sử dụng các phương pháp thiết kế lấy người dùng là trung tâm (design user centered), do đó cách tiếp cận hợp lý ban đầu hẳn nhiên phải là người dùng.
Đối với UI Designer, hình họa, biểu tưởng hay các nút chức năng chính là “ngôn ngữ” mà họ truyền tải đến người dùng, việc họ hiểu người dùng tiềm năng đến đâu là điều vô cùng quan trọng, để thứ ngôn ngữ riêng biệt của họ có thể chạm đến được người dùng. UI Designer phải là người, hơn ai hết, nhận biết được đối tượng sử dụng sản phẩm là ai, từ đó đi tìm câu trả lời cho các vấn đề xung quanh người dùng. Nói đơn giản, thì đây được coi là bước phân tích người dùng.
Với bước này, UI Designer có các kỹ thuật phân tích cơ bản như sau: phân tích nhiệm vụ, phỏng vấn và trắc nghiệm, phân tích nhiệm vụ phân cấp, mô tả.

Phân tích người dùng là bước tiếp cận đầu tiên để xây dựng được một giao diện hoàn hảo, thân thiện
Thực hiện tốt các bước trên, UI Designer sẽ phần nào vẽ ra được chân dung người dùng của mình và quan trọng hơn hết là nắm bắt được “Pain Point”, những thách thức, cả những kỳ vọng của họ, từ đó thiết kế được một giao diện hoạt động hiệu quả, làm hài lòng người sử dụng.
Lập mẫu thử hệ thống
Có thể nói, để cho ra đời một giao diện hoàn chỉnh là cả một quá trình hao tổn thể lực và trí lực. Sau khi vận dụng mọi khả năng để thiết lập câu hỏi dành cho người dùng và đi tìm giải pháp, ta sẽ bắt tay ngay vào việc lập mẫu thử.
Lập mẫu thử là bước vô cùng cần thiết, một “giao diện demo” cho phép người sử dụng có kinh nghiệm trực tiếp trải nghiệm, qua đó có được đánh giá khách quan nhất về độ hiệu quả của giao diện.
Quy trình lập mẫu thử gồm hai trạng thái: lập mẫu thử trên giấy; tùy chỉnh mẫu thử và xây dựng chúng. Các kỹ thuật được áp dụng để lập mẫu thử bao gồm: mẫu thử hướng nguyên mẫu, lập trình trực quan, mẫu thử dựa internet.
Đánh giá giao diện người dùng
Ta đi đến bước cũng không kém phần quan trọng: đánh giá giao diện người dùng.
Đây là bước giúp ta đánh giá được độ phù hợp của bản thiết kế. Việc này là điều khá khó khăn cũng như tốn không ít chi phí để đánh giá trên phạm vi rộng. Tuy nhiên vẫn có phương pháp đánh giá đơn giản mà hiệu quả, UI Designer sẽ tiến hành trắc nghiệm các phản hồi của người dùng, đánh giá chi tiết quá trình sử dụng mẫu của hệ thống, thu thập những thông tin về việc sử dụng dễ dàng cũng như là lỗi mà người sử dụng gặp phải.
Chân dung của một UI Designer
Để trở thành UI Design, bạn phải có kiến thức, am hiểu về nền tảng thiết kế UI, có một đôi mắt thẩm mỹ (điều này hoàn toàn có thể luyện tập được) và quan trọng hơn hết là kỹ năng sử dụng các phần mềm chuyên dụng cho thiết kế UI như là Figma, Adobe XD, Sketch,…
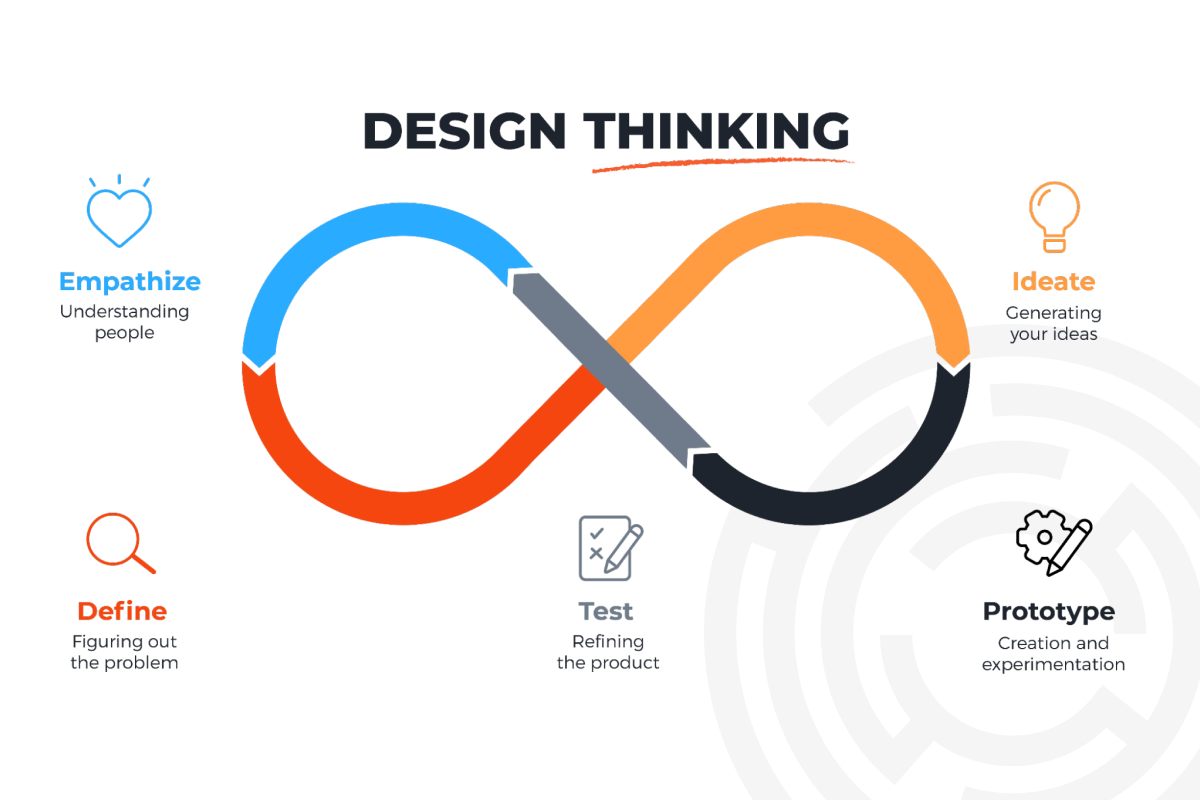
 UI designer là người am hiểu về tư duy thiết kế, có mắt thẩm mỹ cao cũng như khả năng sử dụng tốt các công cụ thiết kế
UI designer là người am hiểu về tư duy thiết kế, có mắt thẩm mỹ cao cũng như khả năng sử dụng tốt các công cụ thiết kế
Thật ra, bất cứ ai cũng có thể trở thành UI Designer nếu bạn đầu tư thời gian đủ để xây dựng kỹ năng cũng như là kiến thức nền tảng, nhưng để mà có thể đi được lâu dài với nghề và trở thành một UI Designer giỏi thì bạn nên có hoặc rèn luyện để mà có những tố chất sau đây:
- Hãy luôn khao khát, hãy luôn tò mò với mọi thứ xung quanh. Không ngừng đặt câu hỏi tại sao và đi tìm lời giải cho chúng.
- Không sợ sai, không ngần ngại để mà sai hay thất bại.
- Biết cảm thông, đồng cảm
- Nhìn nhận được những giá trị của bản thân, biết mình đang ở đâu và không ngừng học hỏi.
- Hơn cả một người giao tiếp giỏi, hãy là một người lắng nghe giỏi. Chỉ khi biết lắng nghe và tiếp nhận đánh giá, nhận xét của người khác, bạn mới có thể trở nên trưởng thành hơn, giỏi giang hơn.
Cơ hội nghề nghiệp đối với UI Design
Trong thời buổi đi lên của nền kinh tế, các doanh nghiệp luôn ở tâm thế tranh đua nhau để tim kiếm và tạo dựng niềm tin từ khách hàng, với sự bùng nổ của công nghệ thì phương thức hữu hiệu để thực hiện việc đó là thông qua website hay các ứng dụng (apps) để gây ấn tượng với khách hàng. Nhờ đó, mà vai trò của người thiết kế UI ngày càng được chú trọng, và các doanh nghiệp luôn khao khát một nguồn nhân lực thiết kế UI giỏi.
Chính thời điểm này hay thậm chí là năm hay mười năm tới là thời điểm mà ngành UI design nở rộ và không ngừng phát triển. Cơ hội nghề nghiệp không ngừng tăng cho dù là ở Việt Nam hay bất cứ đâu trên thế giới khi mà các doanh nghiệp liên tục đổi mới theo hướng số hóa và áp dụng công nghệ để thúc đẩy kinh doanh.

UI design được dự đoán là một trong những ngành phát triển mạnh ở thập kỷ tới
UI design, hơn cả việc phục vụ thúc đẩy kinh doanh, còn là nơi để mọi người chứng tỏ mình, vì tính chất công việc đòi hỏi tính sáng tạo cao, nên UI design rất được quan tâm bởi thế hệ trẻ. Vì thế lựa chọn nghề UI design được cho là phù hợp với thời thế và hứa hẹn có một tương lai phát triển rộng mở.
Xét về mức thu nhập đối với UI design, dao động từ 600$ đối với người mới, 1000$ đến 1200$ đối với người có kinh nghiệm, được xem là mức lương tương đối cao nếu so với những ngành nghề khác tại Việt Nam.
Học gì để trở thành một UI Designer?
Là một ngách ngành của Graphic Design, nên trước đây đối với những bạn học Graphic Design hoàn toàn có khả năng lựa chọn UI để là hướng đi lâu dài. Vào thời điểm hiện tại, khi thị trường ngành UI phát triển và nở rộ, tính chuyên môn hóa ngày càng cao, sự phân biệt nghề nghiệp trở nên rõ ràng, đã xuất hiện kha khá trung tâm, học viện chuyên dạy lĩnh vực UI design với các khóa học thiết kế UI/UX bài bản và đặc biệt là tính ứng dụng khá cao. Việc lựa chọn chỗ học UI Design đã không còn là vấn đề nan giải đối với những bạn có mong muốn theo đuổi ngành UI design nữa. Sau đây là một vài nơi bạn có thể tham khảo để đăng ký các khóa học liên quan đến thiết kế UI.
- UI/UX Design - FPT Arena Multimedia
- UI Design Foundation - TELOS
- UI/UX Design - Keyframe
Kết
Với một loạt thứ về UI Design được trình bày ở trên, hi vọng bạn đã có được những thông tin cần và đủ để quyết định lựa chọn con đường nghề nghiệp cho chính mình, hay ít nhất là biết thêm về một ngành nghề hiện có trên thị trường hiện nay. Đừng quên tham gia group Cùng học Figma và theo dõi blog của TELOS để cập nhật tin tức mới nhất về thiết kế & branding nhé!
Link nội dung: https://tlpd.vn/nganh-ui-design-va-nhung-dieu-ban-can-biet-ve-no-a36768.html